Озвучивание страниц
1. Простейший способ озвучивания - музыка сопровождения. 2. Встраивание элемента проигрывания звуковых файлов. 3. Два способа озвучить события на страничке для Интернет Эксплорера. 4. Подготовка звуковых файлов. 5. Коллекция супермаленьких MIDI - файлов. 6.Несколько важных замечаний. Да, да! Наконец-то Вы нашли то, что так долго искали - Ваша страничка излечится от унылой немоты и запоет, заиграет, отвечая на нажатия кнопок или движение мыши. Вот оно! :O)
Простейший способ озвучить страничку - добавить в тело создаваемого документа
тэг вида: Подобные элементы при хорошем подборе музыкального файла могут создавать
оригинальную атмосферу сайта, но нужно учитывать разницу в звуковых картах,
применяемых посетителями, и предварительно прослушать, как выбранная пьеса
звучит "в исполнении" как можно большего количества карт. Второй совет - при
озвучивании событий - избегать музыки заднего плана - взаимодействие
проигрывателей и загрузка страницы не всегда проходят гладко. Второй способ немногим сложнее, а для посетителя зачастую удобнее.
Замечу, что подобное решение для Нетскейпа вынуждает использовать фреймы, пусть даже нулевой толщины, и затруднит посетителю работу с документом. Веб-мастеру также придется подумать над вопросом своевременной загрузки звуковых файлов. Впрочем, метод славно работает. Рекомендую. :)) Само собою, озвучиванию можно подвергнуть любые события на странице -
движения мышью, клики на ссылках, наведение мыши на чувствительную область и
прочее.
Перейдем к обсуждению самого материала - файлов со звуками. Из трех основных форматов звука, с которым работает сеть - Real Audio, Wave, и MIDI форматов - предпочтительнее всего работа с миди-файлами. Проигрывая в "жизненности" звучания и широте выбора, требуя "прогонки" на разных звуковых картах, они обладают поистине бесценным для Сети свойством - МАЛЫМ РАЗМЕРОМ. Для работы нам потребуется какой-либо редактор, умеющий работать с этим
форматом, и в то же время не переполненный музыкальными "наворотами" и
"удобствами". Я порекомендовал бы Cakewalk Express или Cakewalk Pro. Продукт
этот можно скачать по FTP, разыскав по ключевому слову в поисковой системе,
например, в этой
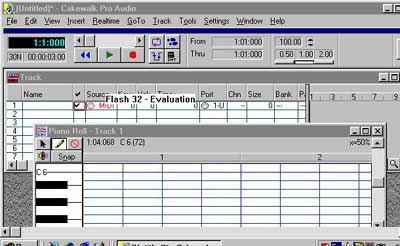
Окно программы выглядит примерно так:  Кликните в рабочей области правой клавишей мышки и вызовите во всплывшем меню Piano Roll. В нашем случае удобнее работать с ним. Проставить ноту определенной высоты можно в этом окне "карандашиком", а затем, "подцепив" мышью за край цветного квадратика, установить длительность звучания, или "перетащить" ноту вверх или вниз по высоте звука. Все очень наглядно. Инструмент можно выбрать, кликнув на колонке "PATCH" в главной таблице. Всплывет окошко выбора инструмента, в котором будет выведен список возможных на Вашей карте тембров звучания. Поэкспериментируйте. Когда звук найден, не торопитесь его сейвить. В меню FILE нажмите кнопку INFO
и аккуратно сотрите ВСЕ комментарии во всплывшем окне. Нажмите OK и спасите
файл. Проверив впоследствии его свойства, Вы с несказанной радостью убедитесь,
что занимает он считанные БАЙТЫ. Можете распаковать и попробовать следующие звуки:
... Напоследок несколько важных замечаний: 1) В стиле "великих" производителей глючного софта я не гарантирую успешной работы приведенных примеров - это, увы, непосильная задача, а также нагло отказываюсь нести ответственность за всякого рода потери, неприятности и висы, могущие случиться с Вашей техникой в процессе обучения и экспериментирования с предложенными вариантами озвучки. 2) При разбивке странички, обратите внимание на возможные глюки, происходящие со встраиваемыми элементами. То и дело выползающий из невидимости элемент проигрывателя под минипианино в моей страничке - пример такой неприятной особенности. 3) При подготовке файлов миди НЕ ВСТАВЛЯЙТЕ НОТЫ без некоторого ЗАЗОРА от начала. Это придаст некоторую задержку звуку, но избавит Вас от изумленного негодования по поводу необъяснимого поведения обсуждаемых ActiveX элементов. Помните : небольшая (1/8 такта) задержка! 4) По мере возможности, производите в скриптах проверку версии и названия броузера, многие обсуждаемые вещи проходят на одних броузерах и не проходят на других. В условиях войны "гигантов" рынка бедным разработчикам приходится то и дело удваивать количество кода или даже страниц. Возможный текст скрипта, отслеживающий версию броузера приведу
ниже: И дальнейшие функции начинаются с конструкции if(roll=="true")... Поделитесь этой записью или добавьте в закладки |
Полезные публикации |
 Главная
Главная