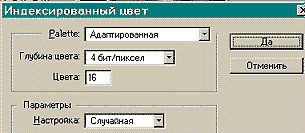
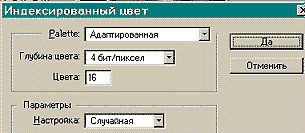
 2) Теперь надо перевести все рисунки в индексированные цвета.
Закладки "изображение" - "режим" - "индексированные цвета". Палитра
- адаптированная. Для моего рисунка хватило 4 бит/пиксел (16
цветов). Зачем мы это делаем? Чтобы сохранить изображение в формате
GIF. Ведь мы собираемся делать анимированный GIF файл. А GIF
работает только с индексированной палитрой. 2) Теперь надо перевести все рисунки в индексированные цвета.
Закладки "изображение" - "режим" - "индексированные цвета". Палитра
- адаптированная. Для моего рисунка хватило 4 бит/пиксел (16
цветов). Зачем мы это делаем? Чтобы сохранить изображение в формате
GIF. Ведь мы собираемся делать анимированный GIF файл. А GIF
работает только с индексированной палитрой.
 3) Сохраняем каждый рисунок как GIF файл. Даем каждому
порядковый номер. С данным рисунком это не важно, а когда рисунков
несколько и они связаны каким-либо последовательным действием,
нумерование просто необходимо. "Файл" - "Сохранить как..." Внимание!
Порядок записи "обычный", (не чересстрочный)!
3) Сохраняем каждый рисунок как GIF файл. Даем каждому
порядковый номер. С данным рисунком это не важно, а когда рисунков
несколько и они связаны каким-либо последовательным действием,
нумерование просто необходимо. "Файл" - "Сохранить как..." Внимание!
Порядок записи "обычный", (не чересстрочный)!
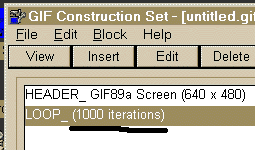
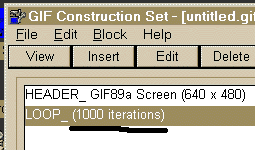
 4) Запускаем "GIF Construction Set". "File" - "New"... Потом
кнопки "Insert" - "Loop". "Loop" определяет количество цикличных
показов вашего файла. По умолчанию задано 1000 повторов. Я думаю,
что этого вполне хватит. Если покажется мало, то выделите "Loop",
нажмите кнопку "Edit" и допишите еще пару-тройку нуликов (не
забудьте принять после этого таблеток от жадности, да побольше -
побольше).
4) Запускаем "GIF Construction Set". "File" - "New"... Потом
кнопки "Insert" - "Loop". "Loop" определяет количество цикличных
показов вашего файла. По умолчанию задано 1000 повторов. Я думаю,
что этого вполне хватит. Если покажется мало, то выделите "Loop",
нажмите кнопку "Edit" и допишите еще пару-тройку нуликов (не
забудьте принять после этого таблеток от жадности, да побольше -
побольше).
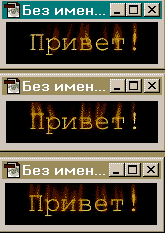
5) Теперь закидываем наши рисунки. Кнопка "Insert" -
"Image". Закидываем по одному (можно и кучей) три рисунка. В меню
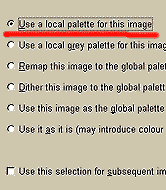
"Palette" лучше указать "Use local palette...". Меня неоднократно
спрашивали, почему, когда делаешь анимашку на белом фоне, на нем
появляются меленькие противные точки. Они появляются при установке
палитры (да не поллитры, а палитры) по умолчанию, чтобы этого не
случилось, надо использывать палитру вашего рисунка. Тогда можно и
прозрачный фон задавать, не боясь за чистоту фона.
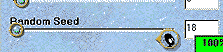
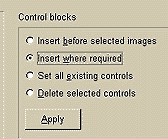
6) Кнопки "Manage", потом внизу кнопка "Select All",
справа вверху напротив "Insert where required" точечьку поставьте и
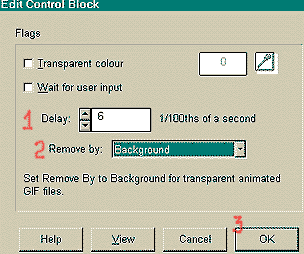
нажимайте кнопку "Apply". В меню "Edit Control Block" можно задать
прозрачный цвет, это мы пропускаем. Скорость смены кадров друг
другом "Delay". Я поставил 6, здесь простор для выбора огромен,
выбирайте, экспериментируйте. И ставим "Remove by:" - "Background",
с этим рисунком можно этого не делать, но при применении прозрачного
цвета - эта установка обязательна! Теперь нажимаем "ОК" в этом меню,
и "ОК" в "Block Management".
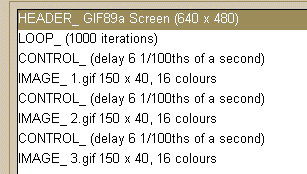
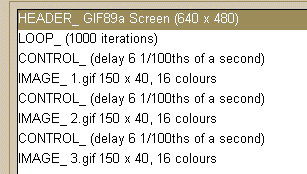
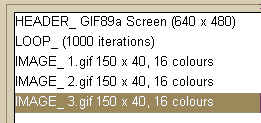
 7) В главном меню появились три строки "Control". Они
показывают, через какой промежуток времени кадры сменяют друг друга.
Мы их настраивали сразу все. Однако довольно часто надо делать,
чтобы скорость смены рисунков была различной, например для
привлечения внимания к какому-то одному кадру, можно делать
ускорение и, наоборот, замедление. Тогда выделяете тот "Control",
который вы хотели изменить, и жмете кнопку "Edit". Если скорость
смены кадров вас не устраивает, то просто выделяете блоки "Control"
и удаляете их кнопкой "Delete" либо в меню, либо на клавиатуре.
7) В главном меню появились три строки "Control". Они
показывают, через какой промежуток времени кадры сменяют друг друга.
Мы их настраивали сразу все. Однако довольно часто надо делать,
чтобы скорость смены рисунков была различной, например для
привлечения внимания к какому-то одному кадру, можно делать
ускорение и, наоборот, замедление. Тогда выделяете тот "Control",
который вы хотели изменить, и жмете кнопку "Edit". Если скорость
смены кадров вас не устраивает, то просто выделяете блоки "Control"
и удаляете их кнопкой "Delete" либо в меню, либо на клавиатуре.
 8) Теперь просто "File" - "Save as..." сохраняете ваш файл.
Правда появится пугающее предупреждение. Это связано с тем, что мы
использовали при загрузке рисунков палитру самого рисунка, а не
общую. Это грозит некорректным отображением цветов в браузере
"Netscape Navigator". Зато от точек избавились, поверьте, это лучший
вариант. Жмем "ОК". Все! 8) Теперь просто "File" - "Save as..." сохраняете ваш файл.
Правда появится пугающее предупреждение. Это связано с тем, что мы
использовали при загрузке рисунков палитру самого рисунка, а не
общую. Это грозит некорректным отображением цветов в браузере
"Netscape Navigator". Зато от точек избавились, поверьте, это лучший
вариант. Жмем "ОК". Все!
Скачать "Gif Construction Set", использовавшийся в данном примере, вы можете с этого
сайта

|
|
- » Учебники для вебмастера
- » Влияние поведенческих факторов на
- » Как можно выбрать вуз и когда это
- » Энциклопедия литературы
- » American Universities - университ
- » Как найти лучшего репетитора?
- » Вариант задания по истории России
- » Сорокин Питирим Александрович(188
- » Успеть все: советы студентам
- » Сборник сочинений по литературе
|
 2) Теперь надо перевести все рисунки в индексированные цвета.
Закладки "изображение" - "режим" - "индексированные цвета". Палитра
- адаптированная. Для моего рисунка хватило 4 бит/пиксел (16
цветов). Зачем мы это делаем? Чтобы сохранить изображение в формате
GIF. Ведь мы собираемся делать анимированный GIF файл. А GIF
работает только с индексированной палитрой.
2) Теперь надо перевести все рисунки в индексированные цвета.
Закладки "изображение" - "режим" - "индексированные цвета". Палитра
- адаптированная. Для моего рисунка хватило 4 бит/пиксел (16
цветов). Зачем мы это делаем? Чтобы сохранить изображение в формате
GIF. Ведь мы собираемся делать анимированный GIF файл. А GIF
работает только с индексированной палитрой.
 3) Сохраняем каждый рисунок как GIF файл. Даем каждому
порядковый номер. С данным рисунком это не важно, а когда рисунков
несколько и они связаны каким-либо последовательным действием,
нумерование просто необходимо. "Файл" - "Сохранить как..." Внимание!
Порядок записи "обычный", (не чересстрочный)!
3) Сохраняем каждый рисунок как GIF файл. Даем каждому
порядковый номер. С данным рисунком это не важно, а когда рисунков
несколько и они связаны каким-либо последовательным действием,
нумерование просто необходимо. "Файл" - "Сохранить как..." Внимание!
Порядок записи "обычный", (не чересстрочный)!
 4) Запускаем "GIF Construction Set". "File" - "New"... Потом
кнопки "Insert" - "Loop". "Loop" определяет количество цикличных
показов вашего файла. По умолчанию задано 1000 повторов. Я думаю,
что этого вполне хватит. Если покажется мало, то выделите "Loop",
нажмите кнопку "Edit" и допишите еще пару-тройку нуликов (не
забудьте принять после этого таблеток от жадности, да побольше -
побольше).
4) Запускаем "GIF Construction Set". "File" - "New"... Потом
кнопки "Insert" - "Loop". "Loop" определяет количество цикличных
показов вашего файла. По умолчанию задано 1000 повторов. Я думаю,
что этого вполне хватит. Если покажется мало, то выделите "Loop",
нажмите кнопку "Edit" и допишите еще пару-тройку нуликов (не
забудьте принять после этого таблеток от жадности, да побольше -
побольше).
 7) В главном меню появились три строки "Control". Они
показывают, через какой промежуток времени кадры сменяют друг друга.
Мы их настраивали сразу все. Однако довольно часто надо делать,
чтобы скорость смены рисунков была различной, например для
привлечения внимания к какому-то одному кадру, можно делать
ускорение и, наоборот, замедление. Тогда выделяете тот "Control",
который вы хотели изменить, и жмете кнопку "Edit". Если скорость
смены кадров вас не устраивает, то просто выделяете блоки "Control"
и удаляете их кнопкой "Delete" либо в меню, либо на клавиатуре.
7) В главном меню появились три строки "Control". Они
показывают, через какой промежуток времени кадры сменяют друг друга.
Мы их настраивали сразу все. Однако довольно часто надо делать,
чтобы скорость смены рисунков была различной, например для
привлечения внимания к какому-то одному кадру, можно делать
ускорение и, наоборот, замедление. Тогда выделяете тот "Control",
который вы хотели изменить, и жмете кнопку "Edit". Если скорость
смены кадров вас не устраивает, то просто выделяете блоки "Control"
и удаляете их кнопкой "Delete" либо в меню, либо на клавиатуре.







 Главная
Главная