JPEG vs. GIF. Еще раз о дуалистических проблемах.
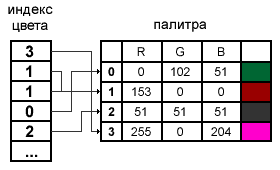
Казалось бы, сколько cтатей, заметок и писем на эту тему уже создано. Что ж - оговоримся сразу: если представление о том, что с ваших уст/пальцев сорвется фраза вроде "Зачем ты пользуешься GIFом в WEBe?! Ведь JPEG лучше!" покажется вам полным бредом - не читайте далее этот материал, в библиотеке полно других достойных трактатов. Теперь, когда с "необходимой отмазкой" покончено, перейдем к реальному рассмотрению вопроса о том, почему их (излюбленных в WWW графических форматов) два. За любым мирным сосуществованием в условиях жестокой конкуренции как правило стоит тот факт, что одна из сторон умеет нечто, чего не умеет другая. Дело не дошло бы до выяснения отношений, если бы не поднялся во весь свой богатырский рост - потрясая иконами шипящих от ярости пользователей-великомучеников - вопрос оптимизации размеров изготавливаемых страничек. В качестве введения попробуем, не концентрируясь излишне на технических/исторических деталях, заглянуть в душу наших подопытных кроликов. Нас будет интересовать общая схема того, как представлены графические данные в форматах JPEG и GIF, каким образом они кодируются и что при этом происходит. Если Вы работаете с Adobe Photoshop и сделали в нем хотя бы одну "гифку", не пользуясь PhotoImpact SmartSaver, Вам, наверное, запомнился ритуал конвертирования картинки в режим индицированных цветов. Дело в том, что информация о цвете точки изображения в GIF задается косвенно, посредством индекса в таблице цветов или палитры, хранящейся отдельно от собственно графических данных. Проще говоря, на месте, соответствующем той или иной точке, стоит не значение цвета, а адрес в таблице, по которому должен быть определен цвет.
В зависимости от "пестроты" изображения количество цветов в палитре может вариировать от 2 до 256. Естесственно предположить, что индексы цветов при более короткой палитре будут занимать соответственно меньше места - 1 бит при 2х цветах, 5 бит при 32, 8 - при 256. Цвета оригинала, по той или иной причине не содержащиеся в палитре, могут либо заменяться ближайшим доступным цветом, либо эмулироваться растровым смешиванием ближайших цветов. Другое дело, что выбор размера палитры и, отчасти, цветов в ней предоставляется пользователю - только от него будет зависеть внешний вид и опрятность картинки. Элегантно сложив с себя ответственность за качество изображения после приведения к некоей палитре - ведь он не виноват, что работает только с индицированными цветами, такой уж уродился - GIF берется за то, что умеет, с завидным рвением и действует по принципу "лучше синица в руках,....". Ибо сжатие графических данных под его руководством происходит без потерь информации по старому, но относительно эффективному алгоритму LZW, применяемому, кстати, и в пресловутом семействе ZIPов. При этом все вновь встречающиеся последовательности кодируются короткими символами - и вправду, к чему повторяться, если что-то было уже сказано/нарисовано. Таким образом, как сплошные заливки, так и регулярные текстуры будут сжаты с максимальной эффективностью. Продемонстрируем это на маленьком примере:
Следует еще раз подчеркнуть, что никаких изменений в цвете при конверсии не происходит, "what you see is what you get". Как бы то ни было, но сегодняшний экранный мир со своими претензиями на многокрасочность едва ли захочет вместиться в узкие 256-цветные рамки. Вот если бы коммуникационные технологии за этими претензиями поспевали... Ведь и фотографическое качество изображений требуется - а там уж не до палитры, любой пиксел может быть любого цвета, и размеры должны быть приемлемыми. Тут и приходит на помощь такой формат как JPEG. Распространенное, увы, мнение "JPEG лучше...", обусловлено, видимо, тем, что конверсия графических данных в этот формат не требует никаких предварительных работ со стороны пользователя, да и опция всего одна - качество изображения, находящееся в обратной зависимости от размера получаемого файла. По своему духу JPEG гораздо менее консервативен, нежели GIF, а потому позволяет себе ряд вольностей в обращении с исходным изображением, хотя и не ограничивает принцииально количество цветов в нем. Впрочем, обо всем в общих чертах, но по порядку: первым делом картинка делится на квадратики 8х8 пикселей и над каждым квадратиком произносится заклинание дискретной косинус-трансформации. Следствием этого является переход изображения в частотное пространство, т.е. в представление в виде гармонических колебаний разной частоты и амплитуды. В изображении более высокие частоты присутствуют, например, на границах между двумя цветами и линиях. В этом виде информация и сохраняется в файле, правда, различные компоненты записываются с различной "аккуратностью" - в этом и заключается принцип сжатия. Информации о высоких частотах, как правило, уделяется меньше внимания - этим и объясняется легкая размытость границ в "разумно" сжатом JPEGе. Как уже можно было догадаться, JPEG попросту выбрасывает информацию, которую он считает менее важной для достижения требуемого визуального эффекта. Впрочем, пусть примеры говорят сами за себя.
Стоит ли замечать отдельно, что JPEG-конвертор никоим образом не ручается за сохранение оригинальных цветов, более того, достигает потрясающих результатов компрессии как раз за счет их искажения. Все вышеизложенное говорит само за себя в вопросах выбора между Двумя Форматами, однако напоследок мы все же позволим себе дать несколько конкретных советов по обращению с тем и другим.
Поделитесь этой записью или добавьте в закладки |
Полезные публикации |








 Главная
Главная